DOM(Document Object Model)
Virtual DOM
The Virtual DOM (Document Object Model) is a concept used in React and other JavaScript libraries/frameworks to improve the performance of web applications.
In traditional web development, whenever there’s a change in the state of a web application, the entire DOM tree (the structure representing the web page) is re-rendered to reflect those changes. This process can be inefficient, especially for complex applications with a lot of dynamic content.
The Virtual DOM is a lightweight, in-memory representation of the actual DOM. When changes occur in a React application, instead of directly updating the DOM, React first updates the Virtual DOM. Then, it compares the updated Virtual DOM with the previous version to identify the minimal set of changes needed to update the actual DOM.
By performing these comparisons in memory rather than directly manipulating the DOM, React can minimize the number of DOM manipulations required, resulting in better performance. Once React determines the necessary changes, it updates the real DOM efficiently, resulting in faster rendering and improved user experience.
The Virtual DOM concept abstracts away the complexity of managing DOM updates and provides a more efficient way to handle UI changes in web applications, contributing to React’s reputation for performance and responsiveness.
Real DOM
The Real DOM (Document Object Model) is the actual tree-like structure that represents the elements of a web page in the browser. It’s a hierarchical representation of all the HTML elements, their attributes, and the relationships between them.
When a web page is loaded or updated, the browser creates the Real DOM based on the HTML markup provided. Any changes to the DOM, such as adding, removing, or modifying elements, are directly reflected in the Real DOM.
Manipulating the Real DOM can be computationally expensive, especially for large or complex web pages, because each change triggers a reflow and repaint process, which can impact performance and user experience.
Here’s a basic overview of how the Real DOM works:
- Initial Rendering: When a web page is loaded, the browser parses the HTML markup and constructs the initial Real DOM based on the structure defined in the HTML document.
- Updates: When there are changes to the page, such as user interactions (clicks, input, etc.) or dynamic data updates, JavaScript code can manipulate the Real DOM directly to reflect those changes.
- Reflow and Repaint: Any changes to the Real DOM trigger a reflow and repaint process, where the browser recalculates the layout and visual appearance of affected elements. This process can be resource-intensive and impact performance, especially if there are many changes or if the changes affect the layout of the page.
While the Real DOM provides an accurate representation of the web page’s structure, its direct manipulation can lead to performance bottlenecks, especially in dynamic web applications. This is where concepts like the Virtual DOM, used in libraries/frameworks like React, come into play to optimize DOM updates and improve performance.

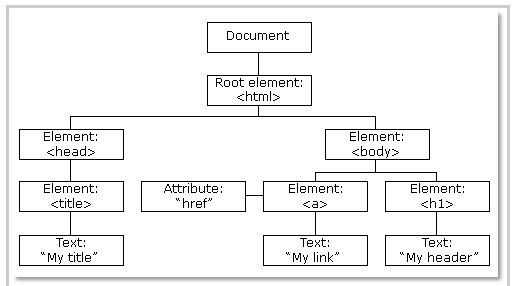
Fig: DOM of a Webpage