How to customize the appearance of a WordPress website?

Are you tired of your WordPress website looking like every other generic site out there? Do you want to stand out from the crowd and create a unique online presence? Then it’s time to customize the appearance of your WordPress website. In this article, we’ll explore various ways to make your website look and feel like your own.
Why Customize the Appearance of Your WordPress Website?
Before we dive into the details of customizing your WordPress website, let’s first understand why it’s important. A website’s appearance sets the tone for the user experience. A poorly designed website can turn off visitors, while a well-designed website can attract and retain them.
Customizing the appearance of your WordPress website allows you to:
- Create a unique brand identity
- Stand out from competitors
- Improve user experience
- Increase engagement and conversions
- Reflect your personality and creativity
How to Customize the Appearance of Your WordPress Website
Now that we understand the importance of customizing the appearance of your WordPress website, let’s explore some ways to achieve it.
1. Choose a Customizable Theme
The first step in customizing your WordPress website is to choose a theme that is highly customizable. There are thousands of free and paid themes available on the WordPress theme directory. Look for a theme that offers a range of customization options such as color schemes, fonts, layouts, and widgets.
2. Use a Page Builder
A page builder is a plugin that allows you to create custom pages and layouts without any coding knowledge. There are several popular page builders available for WordPress such as Elementor, Beaver Builder, and Divi. These page builders offer a wide range of customization options, including drag and drop functionality, pre-designed templates, and advanced styling options.
3. Customize Your Header and Footer
The header and footer of your website are crucial elements that help visitors navigate your site. Customizing your header and footer can help you create a more professional and branded look. Many WordPress themes come with built-in header and footer customization options. If your theme doesn’t offer these options, you can use a plugin such as Header Footer Elementor to customize them.
4. Edit Your CSS
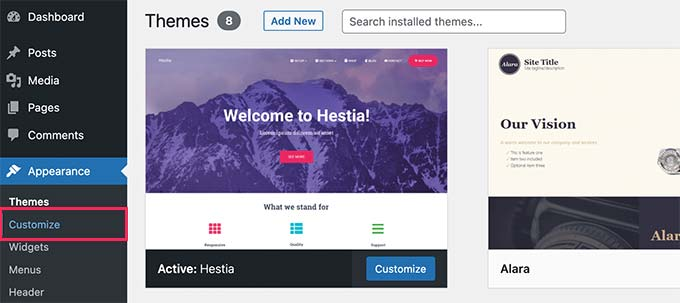
If you have some coding knowledge, you can make advanced customizations to your website’s appearance by editing the CSS. CSS (Cascading Style Sheets) is a language used to style web pages. You can edit your CSS by going to Appearance > Customize > Additional CSS in your WordPress dashboard. Alternatively, you can use a plugin such as Simple Custom CSS to add custom CSS code.
5. Use Custom Fonts
Using custom fonts can help you create a unique and branded look for your website. You can upload custom fonts to your WordPress website using a plugin such as Use Any Font. Once you’ve uploaded your fonts, you can easily use them in your theme or page builder.
Conclusion
Customizing the appearance of your WordPress website is an important step in creating a unique and branded online presence. By following the tips outlined in this article, you can create a website that reflects your personality and creativity while also improving user experience and engagement. So, what are you waiting for? Start customizing your WordPress website today!