Virtual DOM V/S Real DOM
The Virtual DOM and the Real DOM are both representations of the structure of a web page, but they differ in how they are implemented and updated, which affects performance and efficiency in web development.
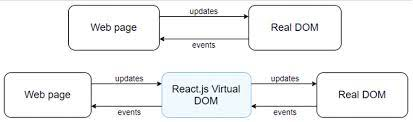
Real DOM:
- Actual Representation: The Real DOM is the browser’s internal model of the HTML document. It’s a hierarchical tree-like structure that represents all the elements, attributes, and relationships of the web page.
- Direct Manipulation: Any changes made to the Real DOM directly affect the rendered web page. For example, when JavaScript code modifies the properties or structure of elements in the Real DOM, the browser re-renders the affected parts of the page accordingly.
- Performance Impact: Manipulating the Real DOM can be computationally expensive, especially for large or complex web pages. Each change triggers a reflow and repaint process, which can degrade performance, particularly if there are frequent updates or if the changes affect the layout of the page.
Virtual DOM:
- Virtual Representation: The Virtual DOM is an abstraction of the Real DOM. It’s a lightweight, in-memory representation of the actual DOM structure created and managed by JavaScript libraries/frameworks like React.
- Indirect Manipulation: Instead of directly modifying the Real DOM, changes are made to the Virtual DOM first. These changes are then compared with the previous version of the Virtual DOM to identify the minimal set of updates needed to synchronize the Real DOM.
- Performance Optimization: By performing updates on the Virtual DOM and then applying the minimal necessary changes to the Real DOM, libraries/frameworks like React optimize performance. This approach minimizes the number of DOM manipulations required and reduces the reflow and repaint overhead, resulting in better performance and a smoother user experience.

In summary, while both the Virtual DOM and the Real DOM represent the structure of a web page, the Virtual DOM introduces an additional layer of abstraction that improves performance by optimizing the process of updating the actual DOM.